【初心者向け】CloudFront経由でファイルをダウンロードしてみた

 ワオキツネザル
ワオキツネザル
こんにちは!最近花粉症が辛いワオキツネザルです。
私の発信が一人でも多くの方の役に立ったらなと思ってます。
今回は珍しく音声認識に関係ない記事です。
AWSのCloudFrontの作り方を適当に書いていきます。
おまけには認証付きURLの作り方も書いてあります。
この記事を書こうとしたきっかけ
こんなようなことがありました。(脚色あり)

CloudFrontとは
チョー早いチョベリグな通信をしてくれるあげぽよ↑なネットワーク機能。
世界の色んなとこの拠点を通じて、コンテンツの配信が送られるので、とても低遅延な通信をすることが出来ます。

使う場所は動画配信などの主にデータ量の多い通信のときに使われます。
huluとかAmazonPrimeVideoとかはCloudFrontを使っているっぽいですね。
やりたいこと
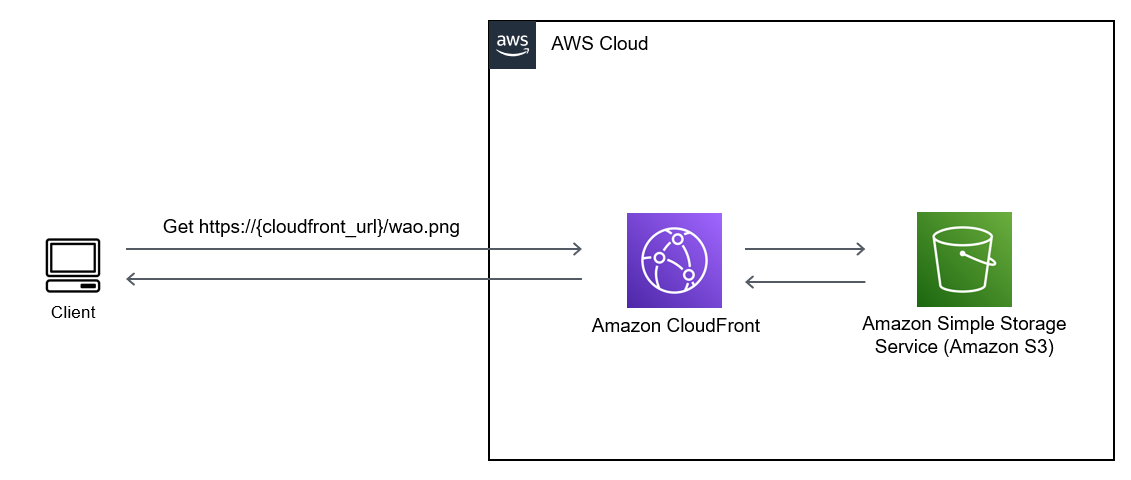
こんな感じのものを作りたい。

設定方法
1. S3を作る。
2. CloudFrontを作る。
1. S3を作る
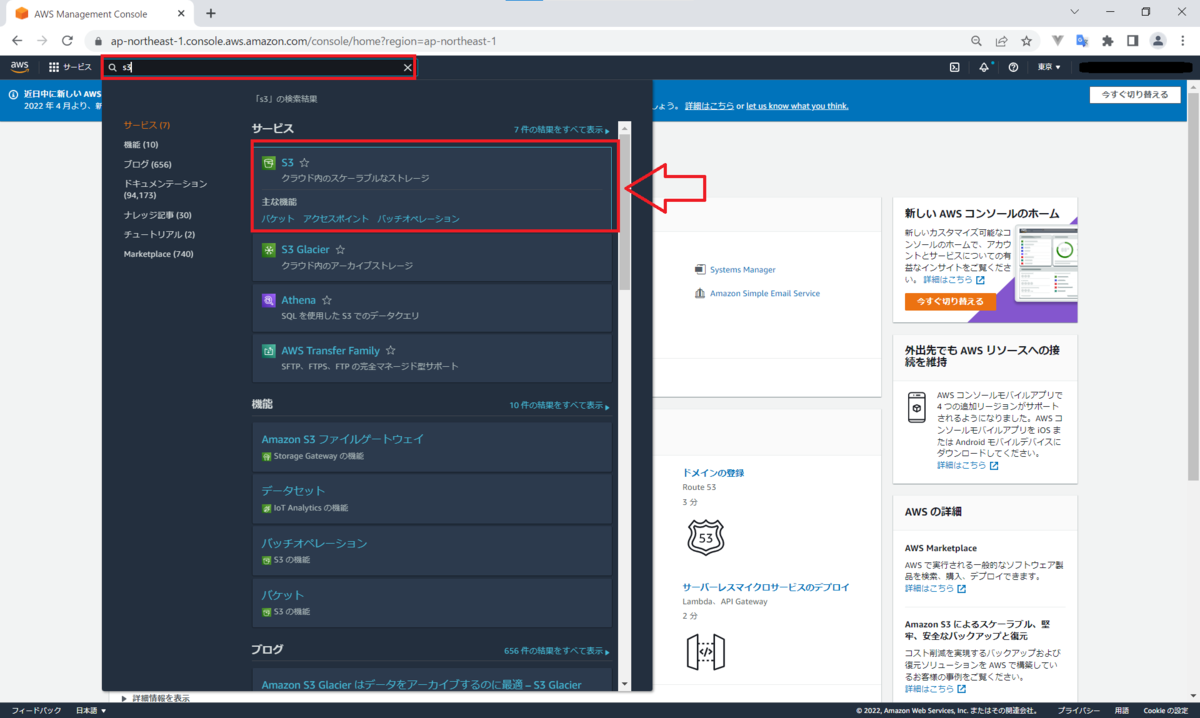
検索できそうなバーから「S3」と検索。

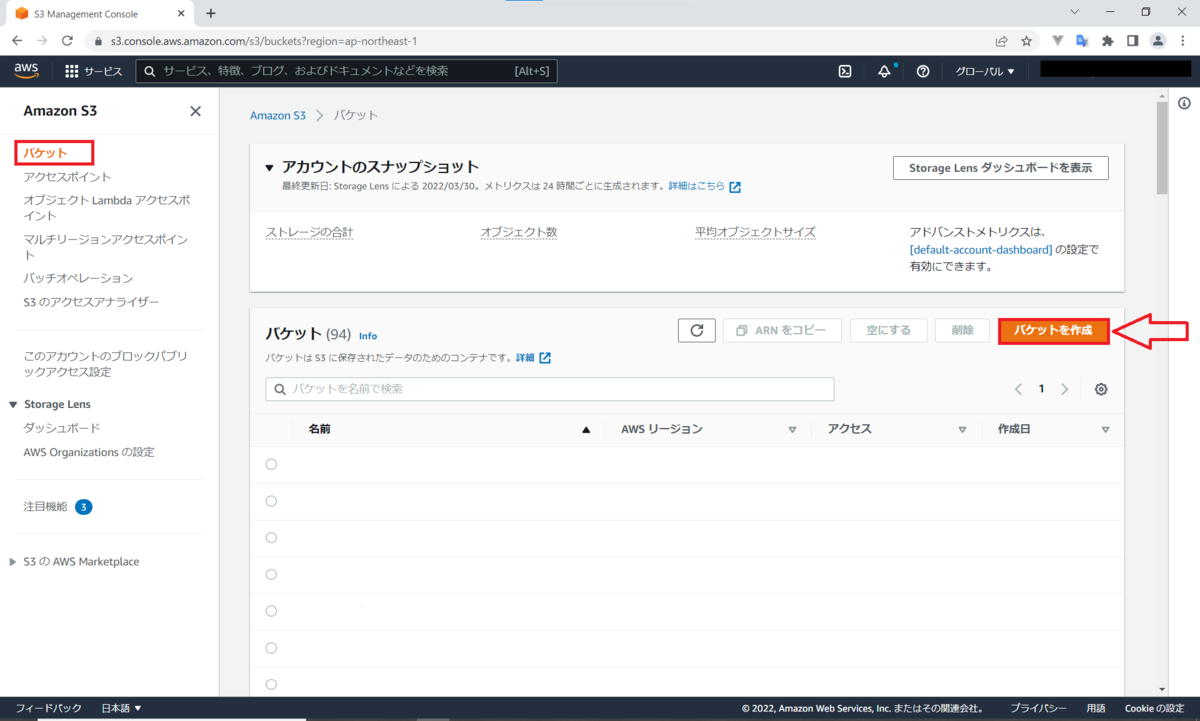
「バケット」➡「バケットを作成」の順番でボタンを押す。

こんな画面になったら素敵!

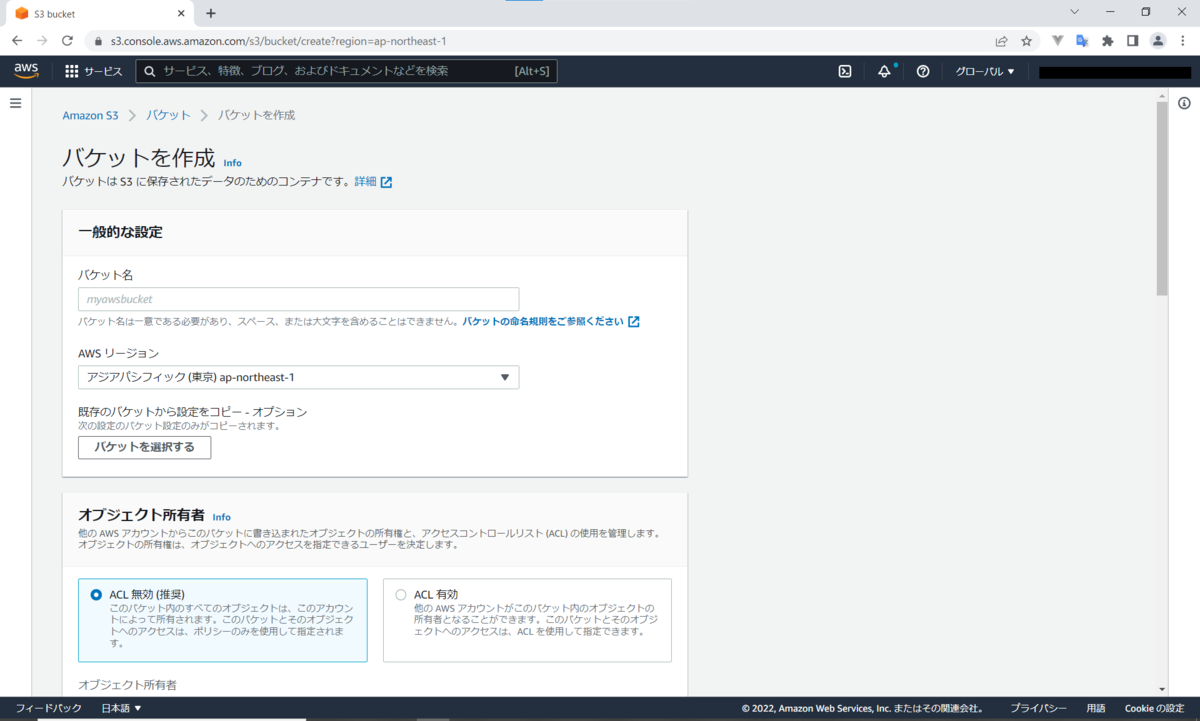
S3作るときに設定できること
バケット名
バケットのお名前。
以下のようなルールにすると後で管理が楽かも。
{project_name}-{prod||stg||dev||test}-{purpose}-bucket
今回は「techblog-test-waokitsune-bucket」に設定。
AWSリージョン
バケットを作る場所。
私は東京が好き。
今回は「東京」に設定。
オブジェクト所有者
他のアカウントからいじるときに使う。
説明は難しいので、他の人に任せる。
今回は「無効」に設定。
このバケットのブロックパブリックアクセス設定
「パブリックアクセスをすべて ブロック」のチェックを外すと色んなとこからアクセスできる。
今回はCloudFront経由でアクセスしたいので、「パブリックアクセスをすべて ブロック」を設定。
バケットのバージョニング
設定しておくと時間をさかのぼって復元できるらしい。
本番環境では有効にするといいかも。
今回は「無効」に設定。
タグ
会社の運用によって便利。
例えば「purpose : log」とか設定しておくと、別プログラムからログを持ってくるのに、そこを見て判断できるので楽ちん。
今回は特に設定しない。
オブジェクトロック
有効にしておくと、上書きを禁止できる。
今回は「無効」に設定。
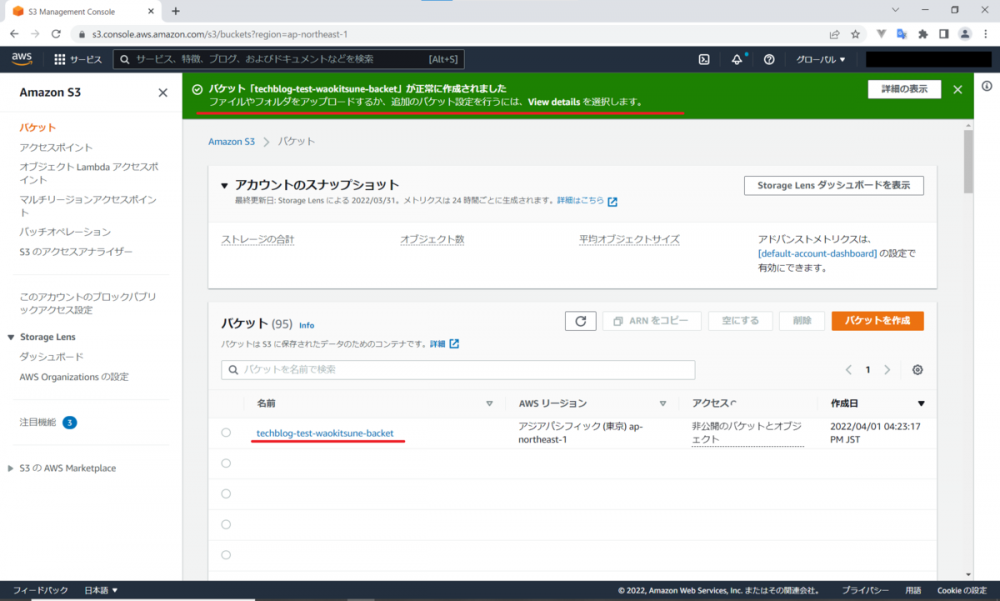
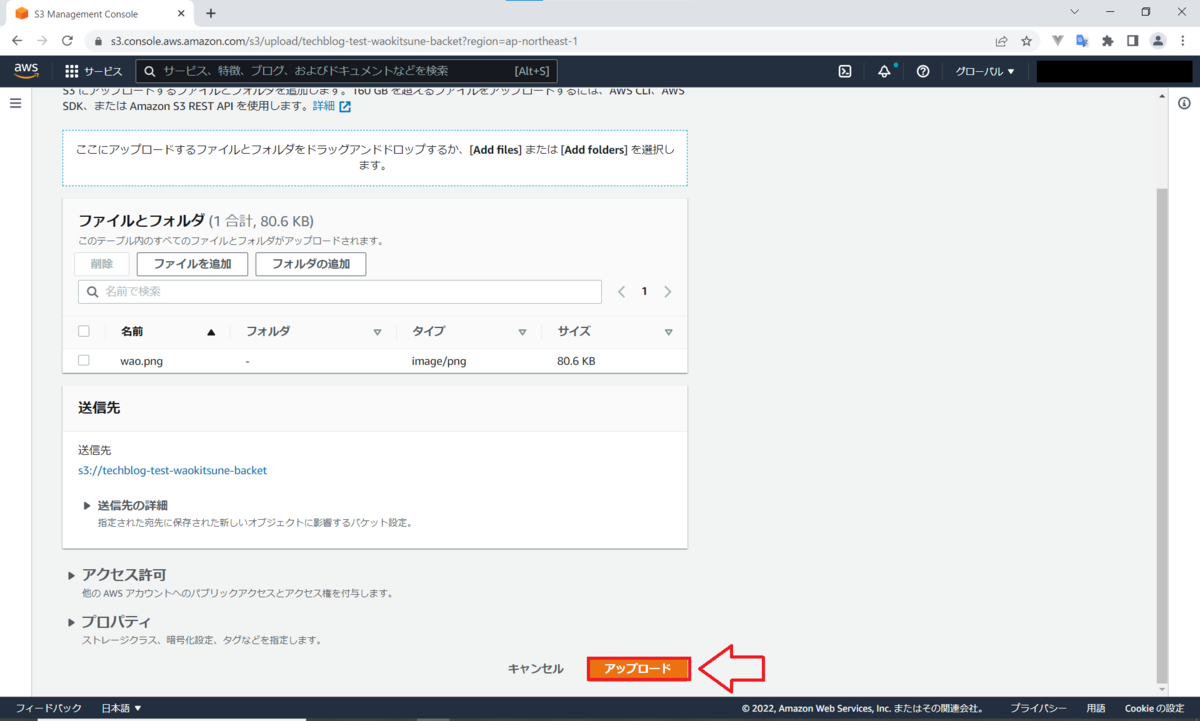
こんな感じで作成を押すと…
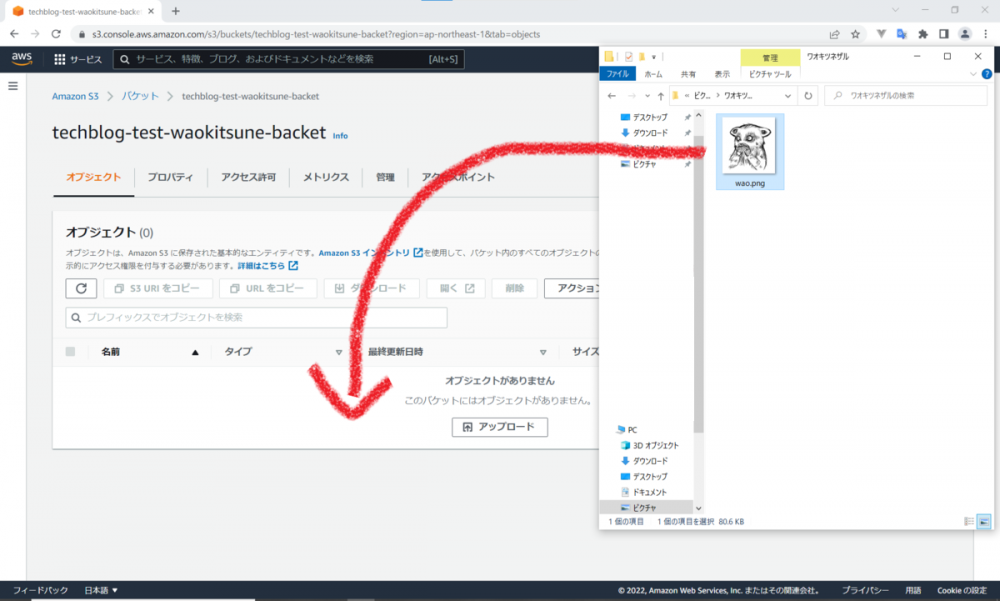
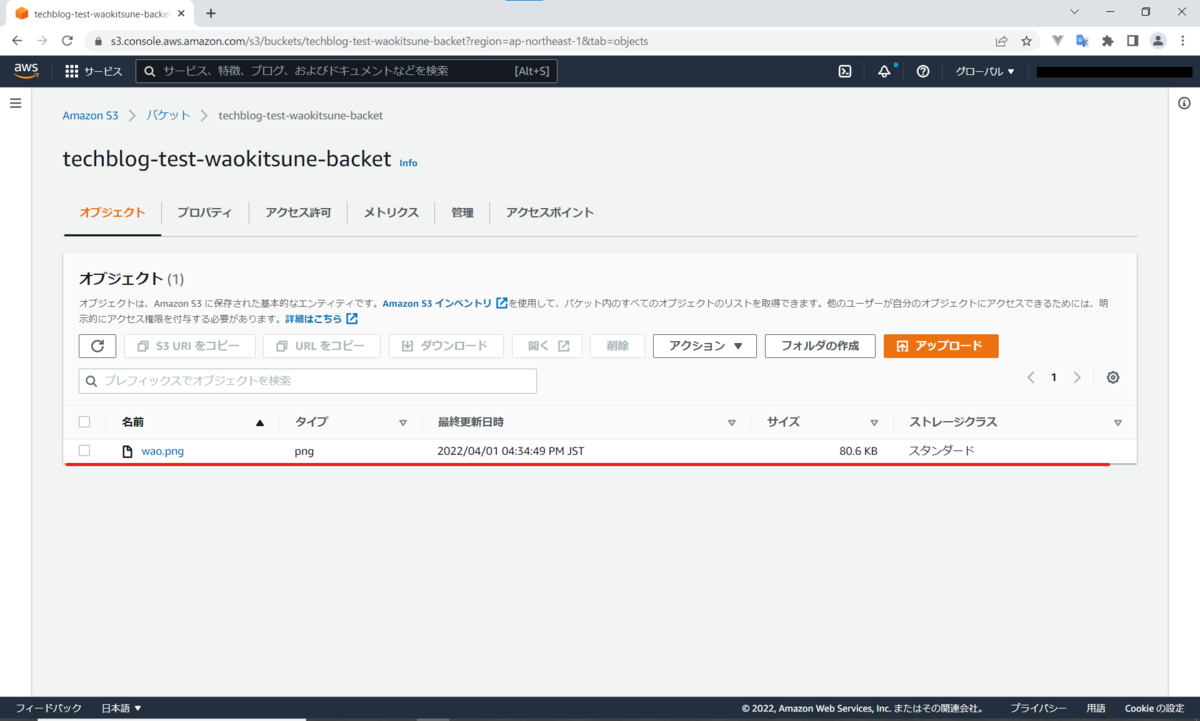
S3のバケットが作れました。わーいわーい😃。

嬉しいので中に好きな写真をぶち込んでおきましょう。



(画像のバケットのスペルが間違っているのは、見なかったことにしてね!良い子のお約束だよ☆)
これでS3の作成は終了です。
2. CloudFrontを作る。
では次にCloudFrontを作っていきましょう。
先ほどと同様に検索できそうなバーから「CloudFront」と検索。

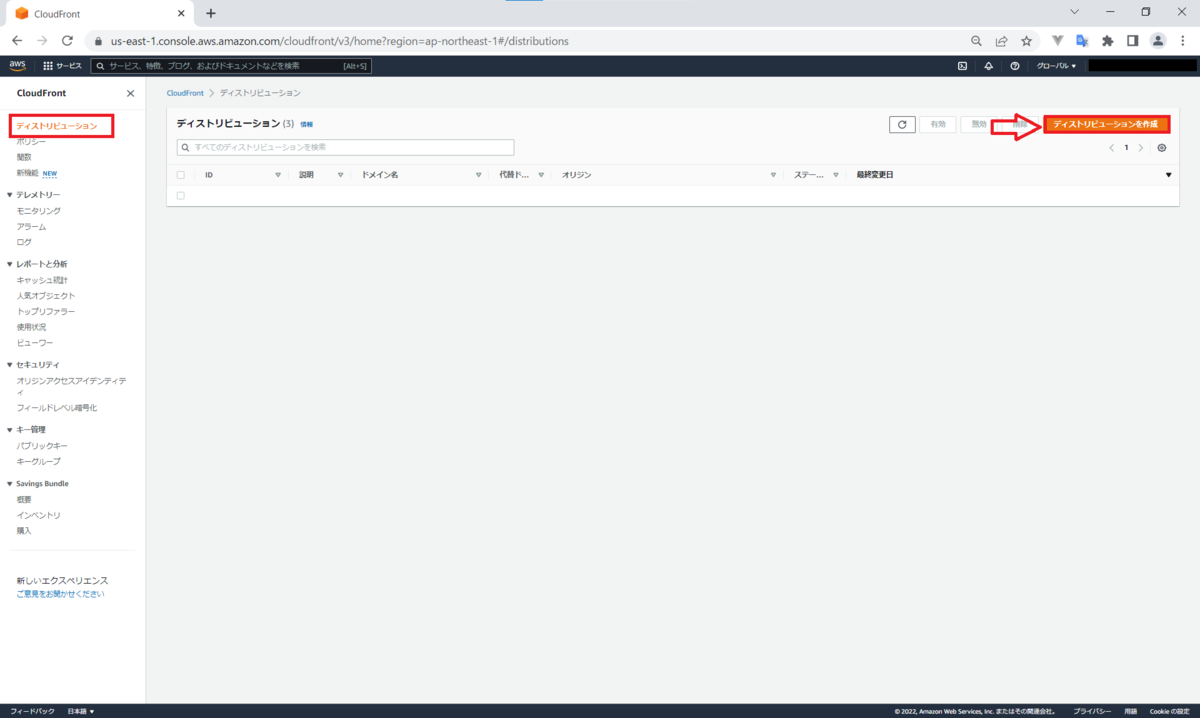
「ディストリビューション」➡「ディストリビューションを作成」の順番でボタンを押す。

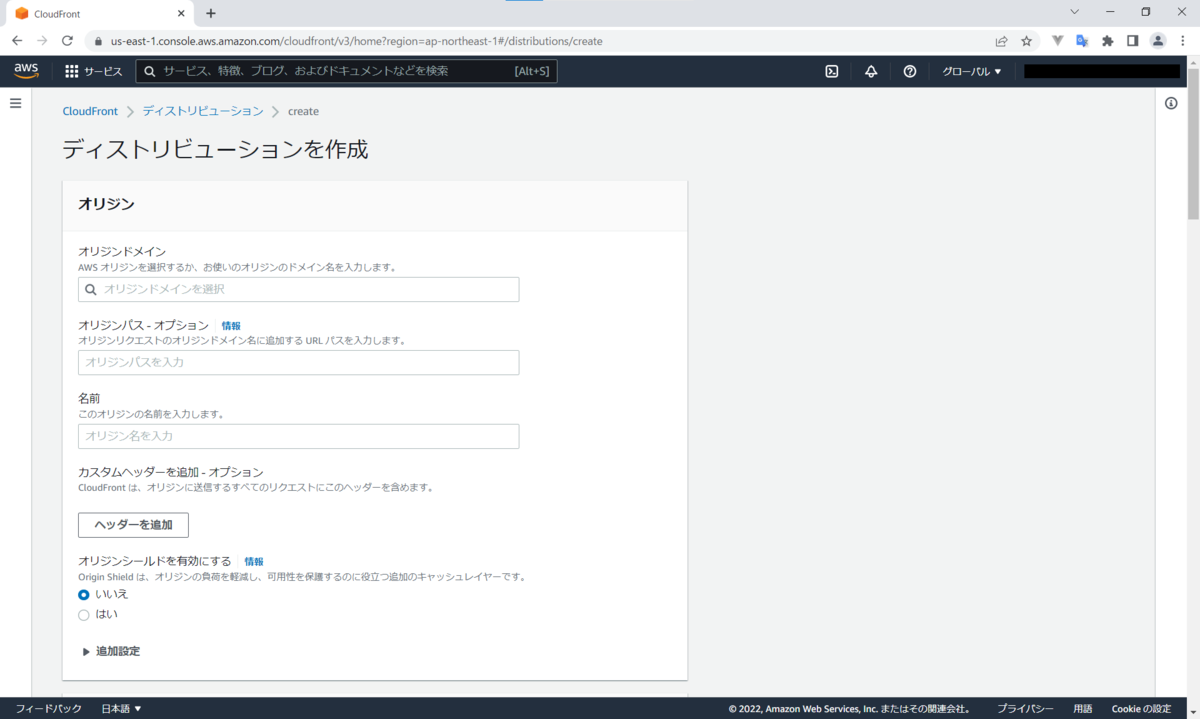
こんな感じの画面になったら、OK!
適当に値をセットしていきましょう。

CloudFront作るときに設定できること
オリジン
オリジンドメイン
繋げる先。先ほど作ったS3のバケットを選択しよう。
今回は「techblog-test-waokitsune-bucket」に該当する値を設定。
オリジンパス
名前通りにパスを設定できる。
CloudFrontのオリジンに繋げるときのパスを設定できる。
今回はなにも設定しない。
名前
かっこよくて分かりやすい名前を付けてあげましょう。
今回はオリジンドメインと同じ名前を設定。
S3 バケットアクセス
オリジンアクセスアイデンティティ (OAI) を使うか。
横文字が難しいけど、要はS3のアクセスをCloudFront経由のみにしたいか。
今回は以下のようにチェックボックスをクリックして、「新しいOAIを作成」をクリックしましょう。

カスタムヘッダーを追加 – オプション
使ったことないけど、アクセス時ヘッダーにくっつけてくれる。
今回は設定しない。
オリジンシールドを有効にする
なんかキャッシュが効きやすくなる。
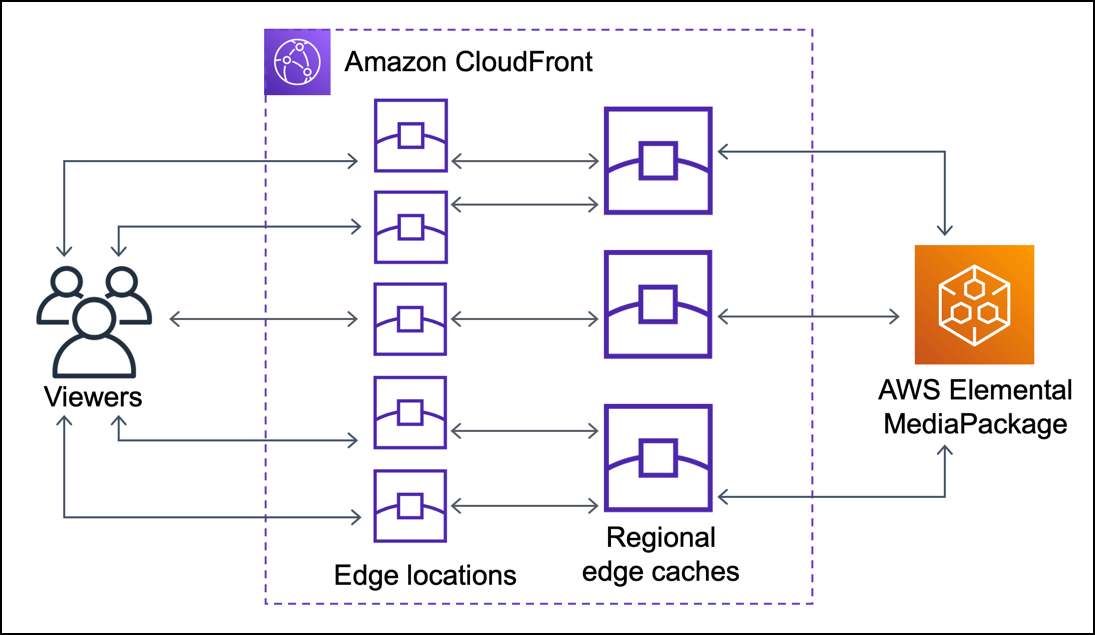
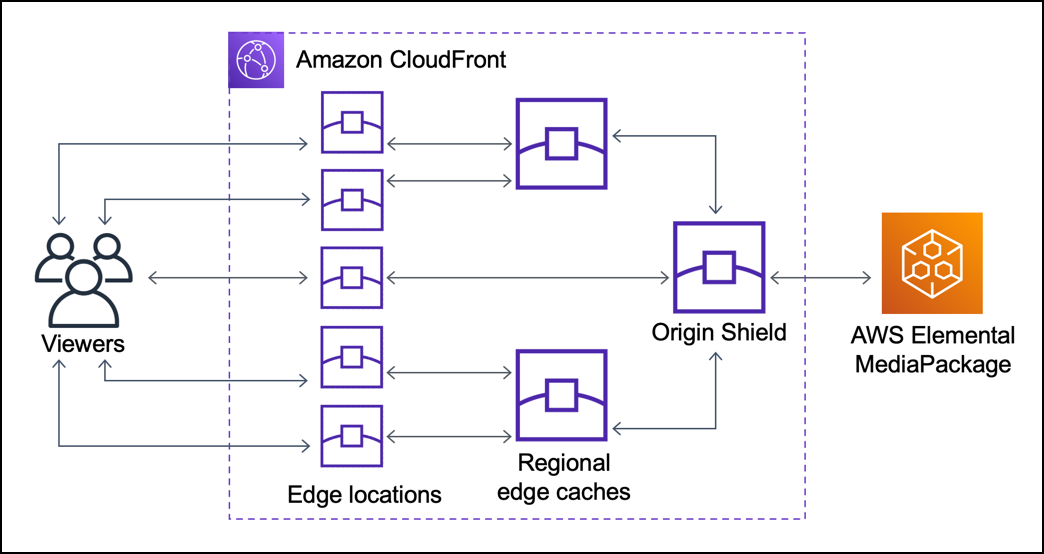
分かりにくいので図で説明。
以下がオリジンシールドを無効のとき。

以下がオリジンシールドを有効のとき。

※画像は公式のもの。
見てわかるようにオリジンシールド君が仲介してくれるので、キャッシュがめっちゃ効く。
キャッシュ効かせた方がいいときは使おう。
だが、今回は設定しない!
デフォルトのキャッシュビヘイビア
パスパターン
パスによって動作変えたいときに使用。
初回作成時はデフォルトを設定するので変えられない。
オブジェクトを自動的に圧縮
なんかファイル返すときに圧縮できるやつ。
対応したブラウザなどでは自動で圧縮してくれる偉い子。
詳しくは説明がめんどうなので割愛。条件などはこちらを参照。
今回は設定しない。
ビューワープロトコルポリシー
あなたの会社のポリシーに合わせて決めてね。
今回は「HTTP and HTTPS」を設定。
許可された HTTP メソッド
文字通り、どのHTTP メソッドを許すか。
今回はファイルの取得が目的なので「GET, HEAD」を設定。
ビューワーのアクセスを制限する
CloudFrontへのアクセスを制限するやつ。
この後のおまけのコーナーで設定変更する。
今回は「No」を選択。
キャッシュキーとオリジンリクエスト
コンテンツのキャッシュの扱い方を決めたり、キャッシュにヒットしなかったときにリクエスト時の付加情報を設定できる。
説明をすると長くなるので、詳しくはこちらを参照。
今回はデフォルトの「CachingOptimized」を設定。
関数の関連付け
リクエストするときに関数とかを動かすとき設定する。
今回は設定しない。
料金クラス
特定の地域の人から見られたかったら設定するといいかも。
今回は「すべてのエッジロケーションを使用する (最高のパフォーマンス)」を設定。
AWS WAF ウェブ ACL – オプション
WAF(Web Application Firewall)を設定できる。
IP制限とか設定したいときは使えばいいかも。
今回は設定しない。
代替ドメイン名 (CNAME) – オプション
ドメイン名を設定できる。
今回は設定しない。
カスタム SSL 証明書 – オプション
SSL証明書を設定できる。
今回は設定しない。
サポートされている HTTP バージョン
HTTP バージョンのサポートを追加できる。
今回はなんとなく「HTTP/2」にチェックを入れる。
デフォルトルートオブジェクト – オプション
ルート(/)でアクセスされたときのデフォルト。
「index.html」とか設定されていると気持ちがいい。
今回は設定しない。
標準ログ記録
ログを出力するかどうか。
ここらへんは自分で決めてね。
IPv6
IPv6を使うか。
使った方がお得な気がする。
今回は「オン」を設定。
説明 – オプション
分かりやすい説明を設定しようね。
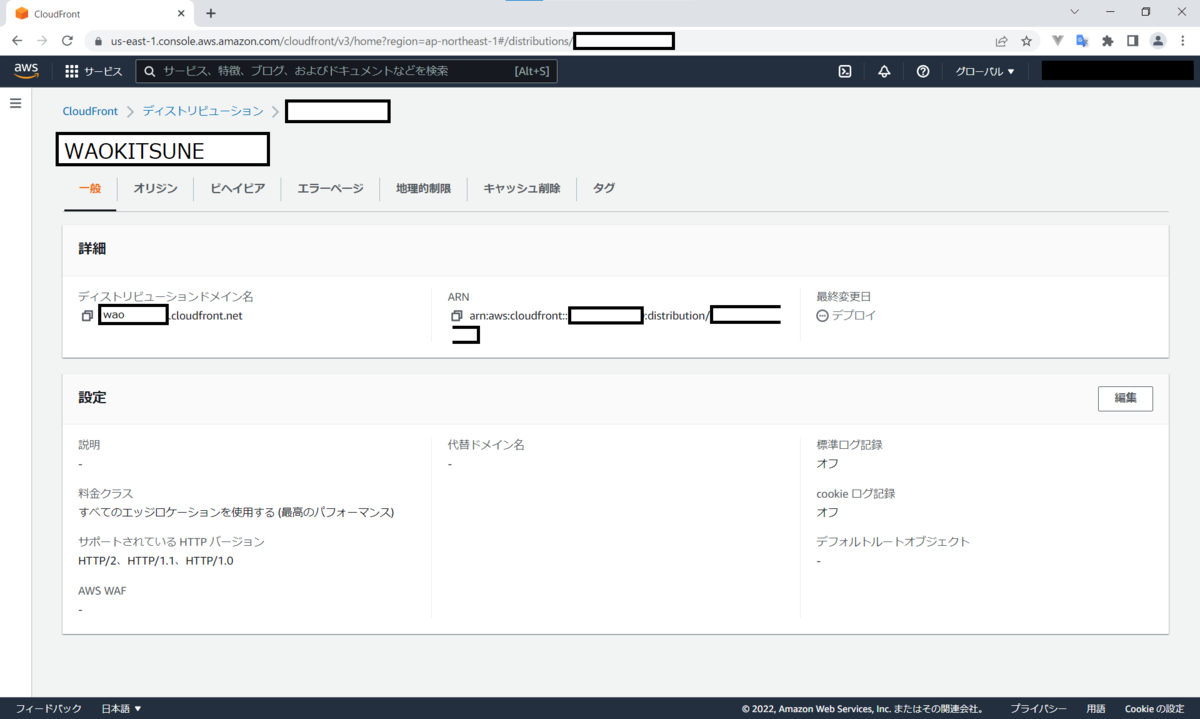
こんな感じで作成を押すと…
CloudFrontが作れました!(説明書くの疲れた!)

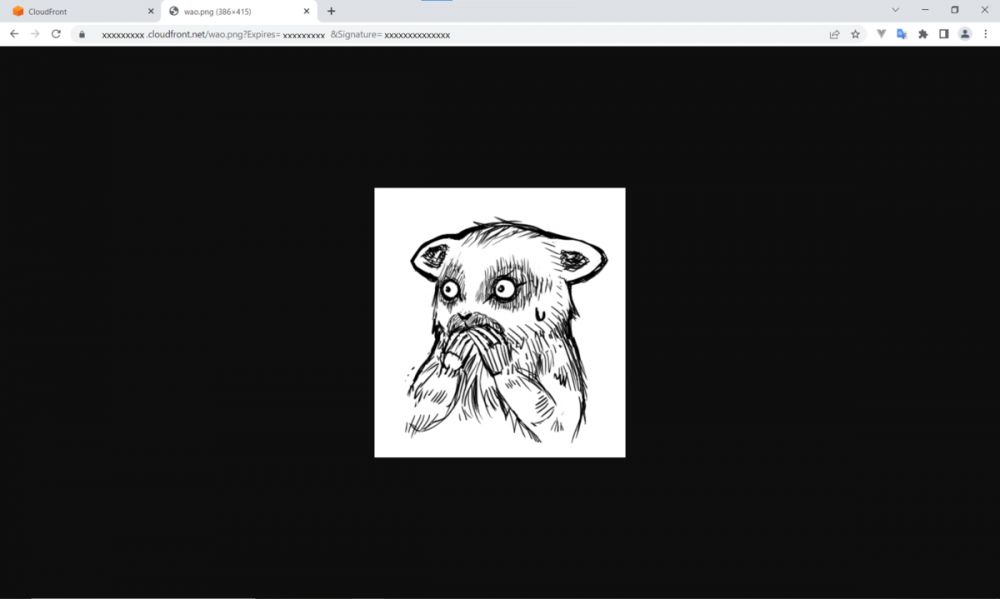
んで、さっそくアクセスしてみましょ。
ブラウザにこんな感じで打ち込んでね。
https://{ディストリビューションドメイン名}/wao.png
やったー!画像を出せたぞ!!わーいわーい✌(‘ω’✌ )三✌(‘ω’)✌三( ✌’ω’)✌

これでCloudFrontの設定は終わり。
お疲れ様でした!
おまけ 署名付きのURLを作る
ここからは署名付きURLを使ってアクセスしていく方法を書いていきます。
てかそもそも署名付きURLってなんすか?
URLのパラメーターに署名付きの情報を付与して、アクセス元が許可された人なのかをチェックすることが出来ます。
用途としては主に、プライベートなコンテンツを配信するときに使われることが多い気がします。

設定の手順
そのためには以下の手順が必要です。
1.ローカルPCで鍵のペアを生成する
2.AWS鍵をアップロードする。
3.CloudFrontに鍵を割り当てる。
1.ローカルPCで鍵のペアを生成する
鍵のペアを作っていきましょう。
作るにはopensslってものが必要です。
こちらからダウンロードしてインストールしてください。
インストールが終わったらコマンドプロンプトで以下を実行してください。
>cd Documents
>openssl genrsa -out private_key.pem 2048
>openssl rsa -pubout -in private_key.pem -out public_key.pem
そうすると、Documentsフォルダー配下に「private_key.pem」と「public_key.pem」が生成されます。
2.AWS鍵をアップロードする
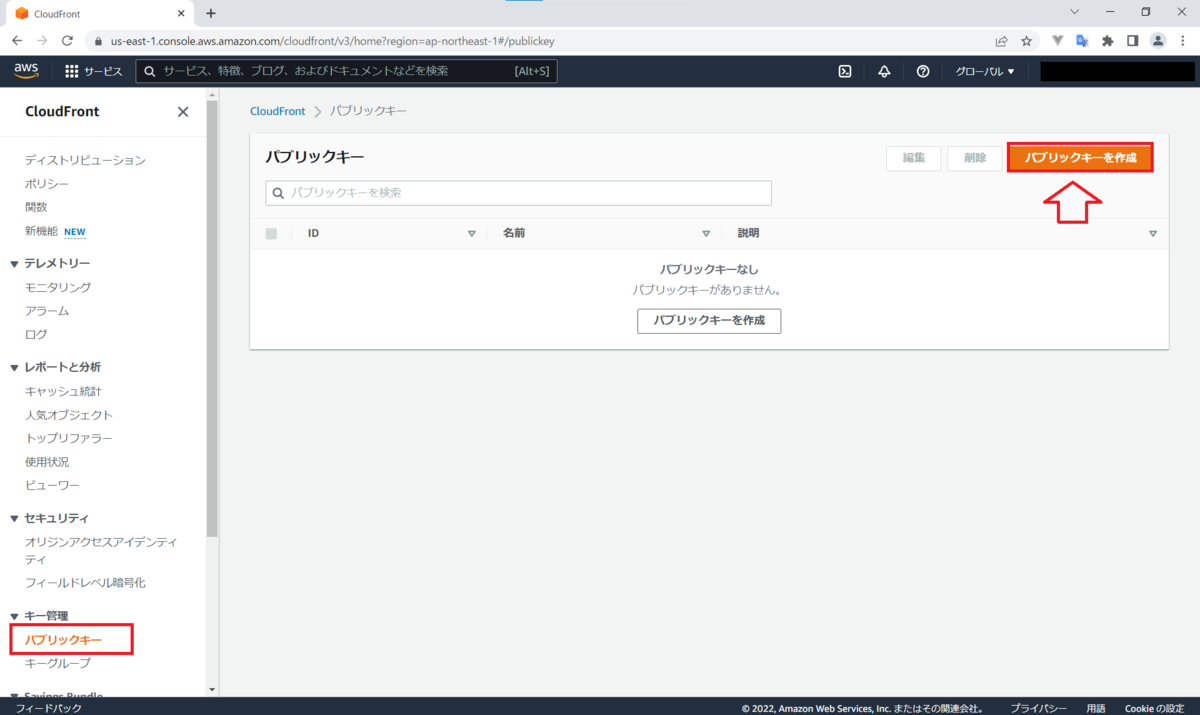
ここからは再び、AWSマネジメントコンソールに戻りましょう。
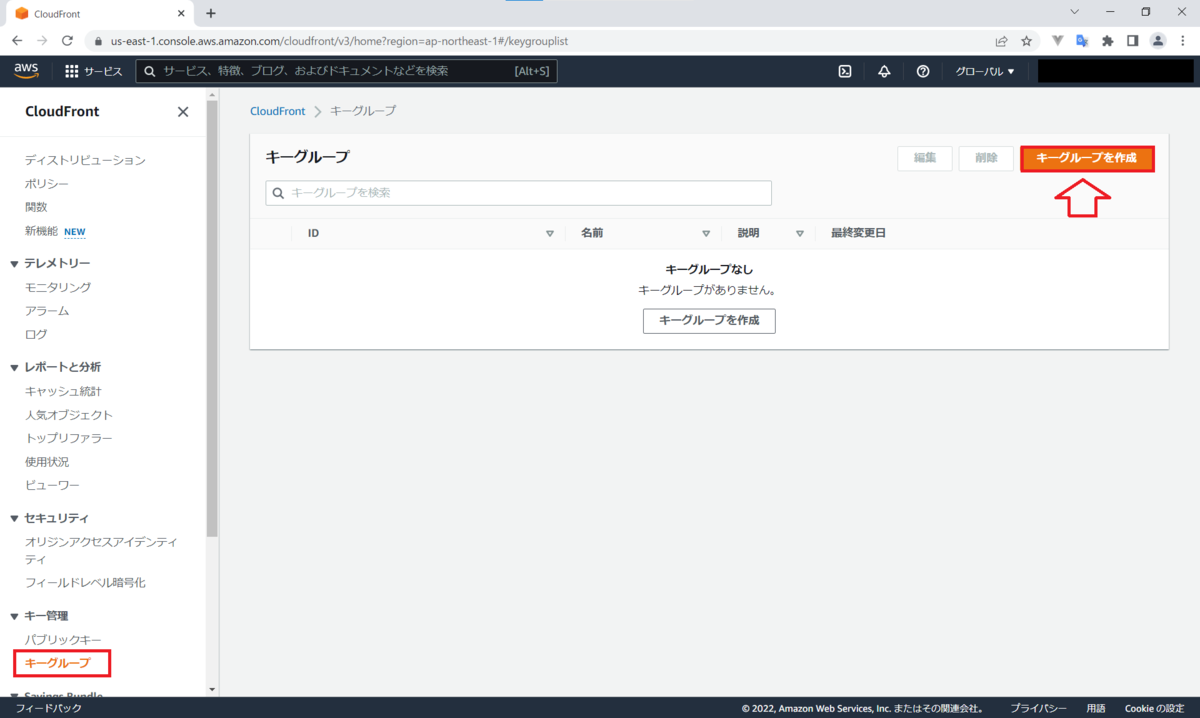
「パブリックキー」➡「パブリックキーを作成」の順番で押します。

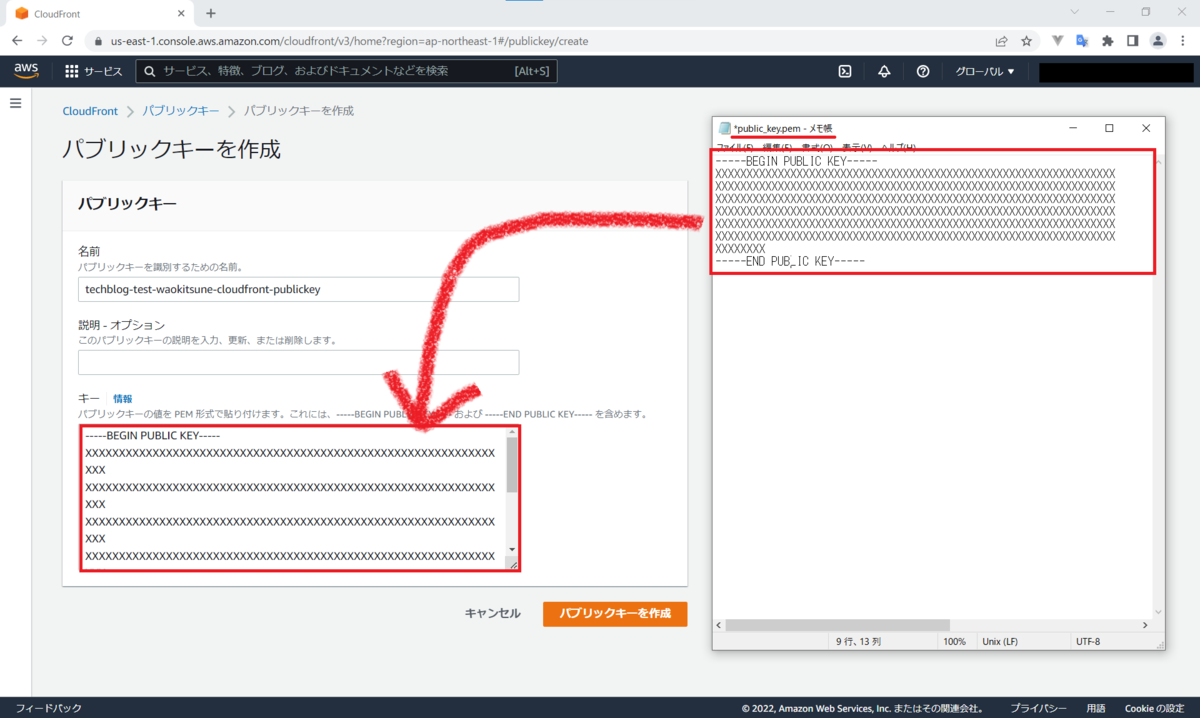
この画面まで来たら、手順1で作ったpublic_key.pemの内容をコピーして貼り付けてあげましょう。

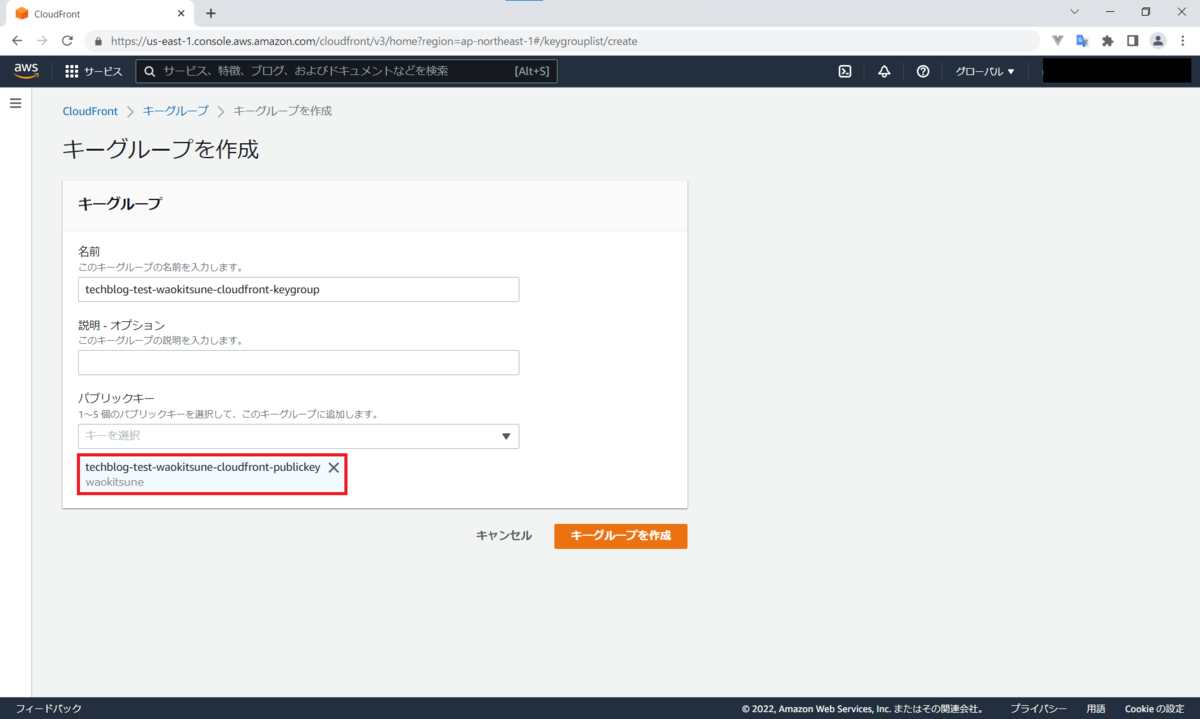
次に「キーグループ」から「キーグループを作成」を選択。
さっきのパブリックキーを選択して作成すれば、ばっちし!

3.CloudFrontに鍵を割り当てる
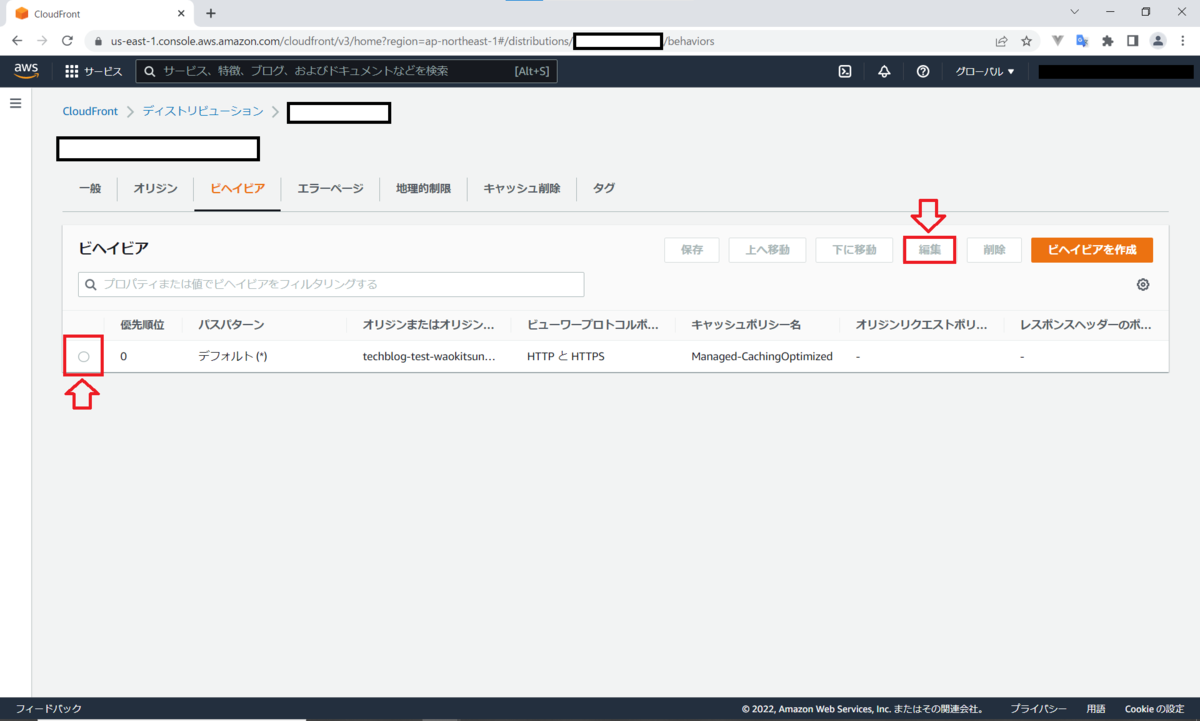
CloudFrontのビヘイビアから項目を選択してから、編集を押す。

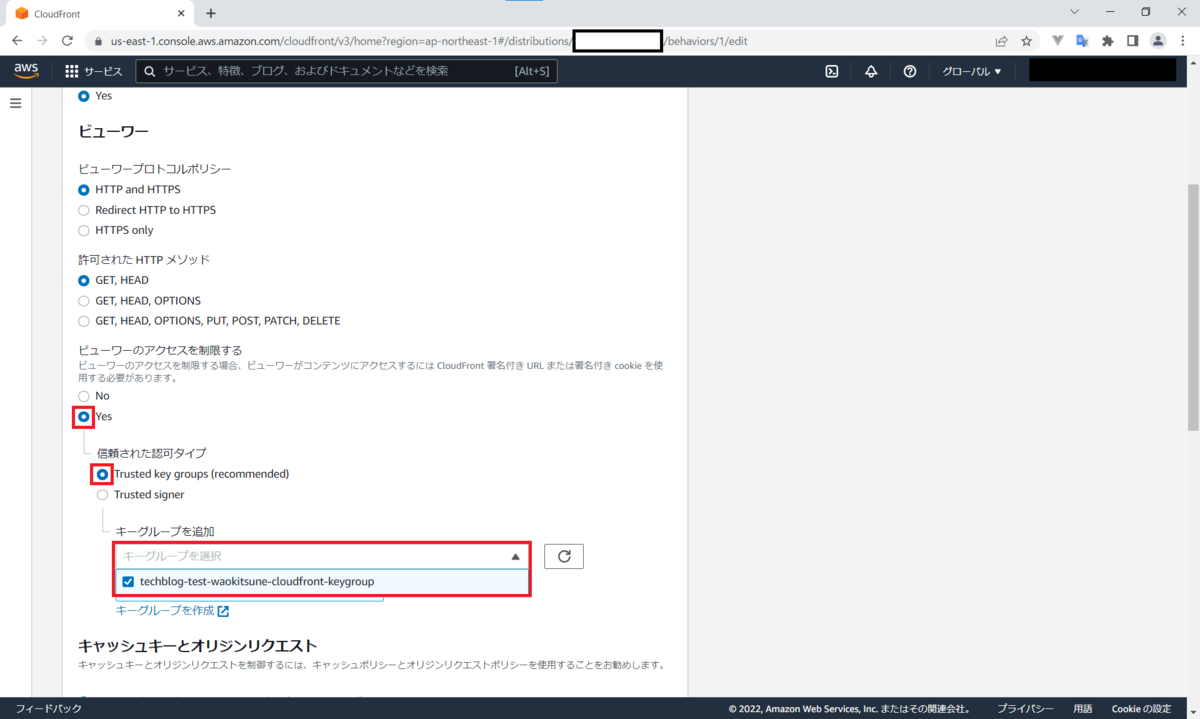
するとさっきの編集画面になるので、ビュワーのアクセスを制限を「yes」に変更し、手順2で作ったキーペアを選択。

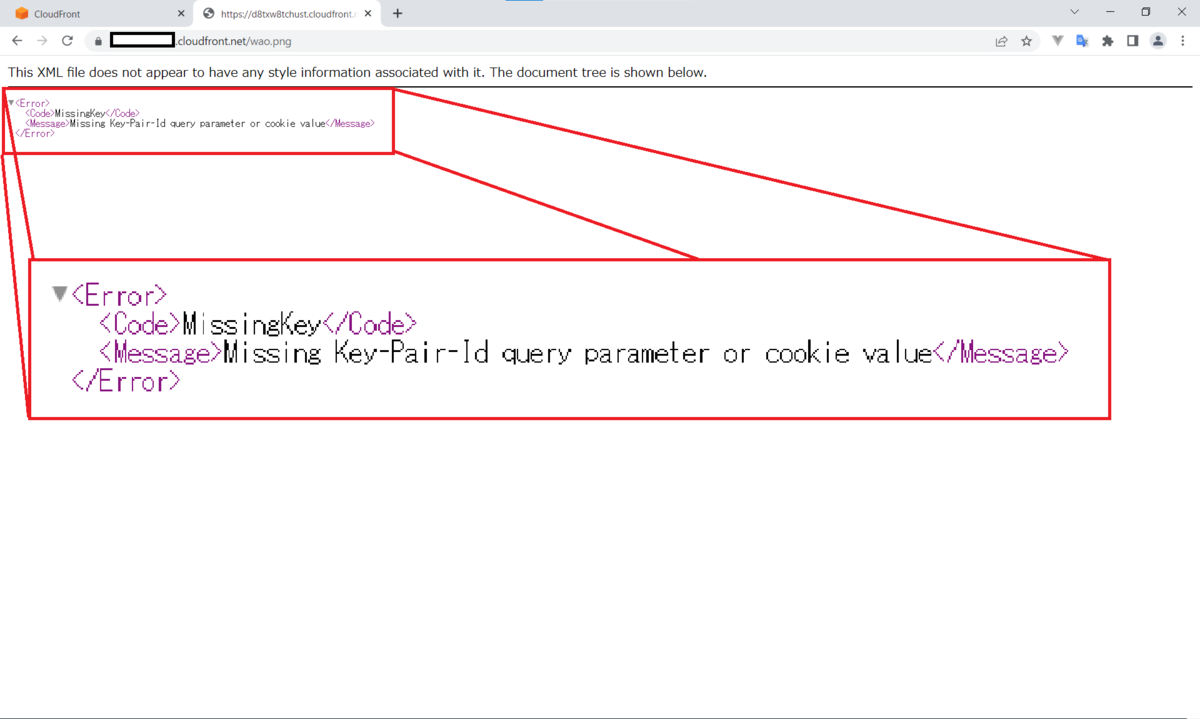
これでCloudFrontで直接アクセスしても拒否されるようになったと思います!

署名付きURLでアクセスしてみよう
ここではAWSのCLIを使用して作っていきましょう。
CLI自体はこちらからダウンロードしてください。
そしてコマンドプロンプトで以下を打ち込みます。
> aws cloudfront sign –url https://XXXXXXXXX.cloudfront.net/wao.png \
–key-pair-id XXXXXXXXXXX \
–private-key file://private_key.pem \
–date-less-than 2022-12-24T00:00:00+09:00
それぞれパラメーターは以下のような感じのルールです。
url:文字通りアクセスしたい先のURL
key-pair-id:CloudFront -> パブリックキー -> IDの値を入れてください。
private-key:ファイル名。ファイルを選択するときは”file://”が必須らしい。
date-less-than:日付。なんかそれっぽく書いてね。
すると、URLが発行されるのでコピってアクセスすると…
(☝ ՞ਊ ՞)☝ウィー

まとめ
くらうどふろんとを、ぽちぽちでつくれるようになって、たのしかったです。
つぎもがんばりたいとおもいます。
この記事を書いた人
-

ワオキツネザル
几帳面とは正反対の性格なため、AWSを触りたくないと思っているが、なんだかんだで結構触ることになっているお猿さん。
アイコンだけは自分で描いてます。
この記事のマンガを書いた人
-

星BANされた宇宙子
絵を描いている人。